
Click Below Ad for Leaning Blogging Tricks.
Add Clean Facebook,Twitter & Feedburner Buttons in Each Blogger Post
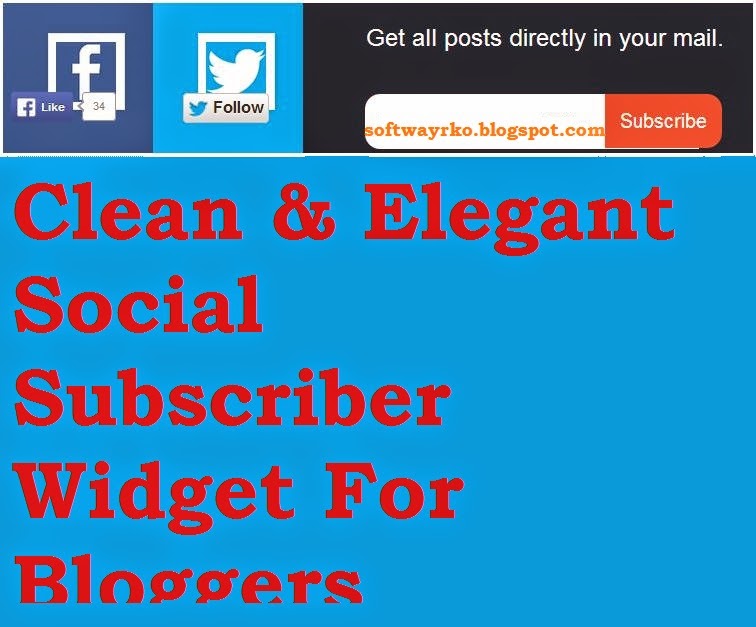
Hello Friends Today I am Going to show how to Add Clean Facebook,Twitter & Feedburner Buttons in Each Posts Blogger This Widgets has fully Clean & Elegant its Includes Facebook Like Button , Twitter Follow Button & Email Subscriber .This Widget Has Been Optimized For BLogger with small width Perfectly looking.
In This Widgets uses Jquery, CSS, HTML.
If You don't trust so click this Demo button
Hello Friends Today I am Going to show how to Add Clean Facebook,Twitter & Feedburner Buttons in Each Posts Blogger This Widgets has fully Clean & Elegant its Includes Facebook Like Button , Twitter Follow Button & Email Subscriber .This Widget Has Been Optimized For BLogger with small width Perfectly looking.
In This Widgets uses Jquery, CSS, HTML.
If You don't trust so click this Demo button

How To Add This Widget In Blogger:-
- Go to Blogger Dashboard
- Click on Template Tab
- Click On Edit HTML Button
- Press the following Keys (Ctrl+F) and find this code <data:post.body/>
- paste the Below Given code before the <data:post.body/>
<section class="newsletter">6. Replace this softwayrko with your social networking username.<h2>
Tired of checking for new posts ?
</h2>
<div id="form-newsletter">
<div class="social facebook">
<a href="https://www.facebook.com/softwayrko" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMMChppwubFFzGIhIlvNSjmB2TM5OikRmEPljG2J8MrgQah3HqVzk-vIC_U24_pcxrQRIu1y7rqFTC0xLLEgbdyn6zFukWMczUcBLSCrLWrDu0g-fT33rzCmNVAXn1JnT8q8WVFzF0o_-9/s1600/nl-facebook@2x.png" />
</a>
<iframe allowtransparency="true" class="social-box fb-like" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fsoftwayrko&width=90&height=21&colorscheme=light&layout=button_count&action=like&show_faces=false&send=false&appId=519648428126767&locale=en_US" style="border: none; height: 21px; overflow: hidden; width: 90px;">
</iframe>
</div>
<div class="social twitter">
<a href="https://twitter.com/softwayrko" target="_blank">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7UVZVJss5zzmc3RKxZlKwlenkoKScrymCT95OGJ4hg_PNO7Dwv-VPkbqnk258XGjWiLWBFfz1Jl2hkeEyz42HNydIdOyDSCWurDKu-unMEXXSGQlxzY0jpHhT8WPvXjpbTYcUhwKBU_Zi/s1600/nl-twitter@2x.png" />
</a>
<iframe allowtransparency="true" class="social-box twitter-follow-button twitter-follow-button" data-twttr-rendered="true" frameborder="0" id="twitter-widget-0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.1399599786.html#_=1399785529920&id=twitter-widget-0&lang=en&screen_name=softwayrko&show_count=false&show_screen_name=false&size=m" style="height: 20px; width: 60px;" title="Twitter Follow Button">
</iframe>
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){
js=d.createElement(s);
js.id=id;
js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');
</script>
</div>
<div class="newsletter-form">
<fieldset>
<h2>
Get all posts directly in your mail.
</h2>
<div class="fields">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=softwayrko', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="email" id="email" name="email" onblur="ifundefinedthis.value=='')this.value=this.defaultValue;" onfocus="ifundefinedthis.value==this.defaultValue)this.value='';" type="text" value="Enter Your Email here.." />
<input name="uri" type="hidden" value="softwayrko" />
<input name="loc" type="hidden" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" />
</form>
</div>
</fieldset>
</div>
</div>
</section>
<style>
.newsletter{text-align:center;margin:20px 0;}
.newsletter .social.facebook{background:none repeat scroll 0 0 #3661A0}
.newsletter .social{padding-top:20%;width:20%;float:left;position:relative}
.newsletter #form-newsletter{display:block;width:90%;max-width:900px;min-width:500px;margin:0 auto}
.newsletter:before,.newsletter:after{content:" ";display:table}
.newsletter:after{clear:both}
.newsletter h2{color:#3B434D;font-family:Open Sans,sans-serif;font-size:1.5em;font-weight:300;width:65%;margin:1em auto}
.newsletter .social.twitter{background:none repeat scroll 0 0 #00ACED}
.newsletter .social a{display:block;left:30%;position:absolute;top:20%;width:40%}
.newsletter .social a img{max-width:100%;width:100%;transition: transform 0.3s ease-out 0s}
.newsletter .social a:hover img{transform:scale(1.1)}
.newsletter .social .social-box{bottom:20px;left:50%;position:absolute}
.newsletter .social .social-box.fb-like{margin-left:-45px}
.newsletter .social .social-box.twitter-follow-button{margin-left:-30px}
.newsletter .newsletter-form{background:none repeat scroll 0 0 #1E293B;float:left;padding-top:20%;position:relative;width:60%}
.newsletter .newsletter-form fieldset{height:38px;left:10%;position:absolute;top:10%;width:80%;border:none}
.newsletter .newsletter-form fieldset h2{color:#FFF;font-family:Open Sans, sans-serif;font-weight:300;width:100%;margin:0 0 1.5625em;font-size:16px;}
.newsletter .newsletter-form fieldset .fields{position:relative}
.fields .email{border-radius:10px 0 0 10px;outline:0 none;width:84%;border:0;left:0;position:absolute;padding:10.5px}
.fields .subscribe{background:none repeat scroll 0 0 #F0553B;border:medium none;border-radius:0 10px 10px 0;color:#FFF;right:0;position:absolute;padding:10px;transition:all ease 0.6s;}
.fields .subscribe:hover {background: none repeat scroll 0 0 #161616;}
</style>
<script type="text/JavaScript">
fontsize = function () {
var abtSubs = $(".newsletter #form-newsletter").width() * 0.025; // 10% of container width
$(".newsletter .newsletter-form fieldset h2").css('font-size', abtSubs);
};
$(window).resize(fontsize);
$(document).ready(fontsize);
</script>
7. Save Template















0 blogger-facebook: