
Click Below Ad for Leaning Blogging Tricks.
Next Blogger Tricks
I have seen that many of those using toolbars such as Wibiya have had to remove it because of interfering with the performance of some scripts like Scriptaculous and Prototype, while others have chosen to remove these scripts just to continue using the toolbar.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option. The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.
You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
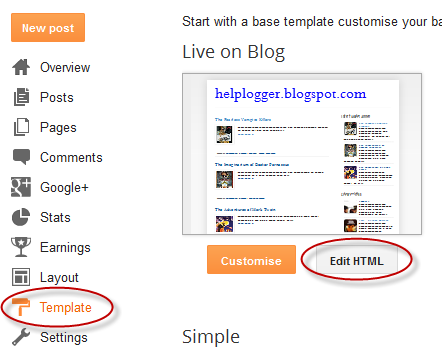
Step 1. Login to your Blogger account > select your blog > click on the Template option on the left side
Step 2. Click on the Edit HTMl button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following code inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwcyK7vfj-BUGovAXMvSdW9iNypv_ndBJ68SCznNYrDTt1n8x7jqPLiBQOoAfS5z1SUVMlQo64NKdQ8cLNjJbKkL_E6qxOXnXgU4bh1iUmIGNcte0Igwagbwy65_JI4hfitzE9SBO_4Pgp/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (helplogger.blogspot.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQFFLvBcy9-8mxwFo3t39VD9mWTy57Fv-FsAPno6ZbFfxHRsmvBVJEQBRzcAr9muwxkerb68y4jy1HXiuO-P5-AjdhpN-1ZsD4VXAynFnRDtWtGVSADLraZn5t5Dy12d2uoVOQ_f0dg5IO/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQ08trKe0tbbJK4qcEPYScRMEHzkywuDZZyjbD86_I1aV3CvofaZuEDM0vrJlpOPloOd3SXdDKztPO-IIby9BCwzfyrAaqMlRTSiIrFTadN7N7uCZMfSIrUcgUzRs6uUeU75MxHRaUewdz/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcUyC6v_otQrG51QrdmE3fra2VVYte_DI0Ex4huHhHi0JpR35b65Z-TKR-jQTKyMVh2MJDHhafkfCELkt9MPYa4cuv_1yEBYUdRtHbOTn15xkNCPV8Ddp38grGAhpPelL6vxtT_Uo5ljEi/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLSN0wfEVqm6krGBp2crU3-L9Xwzcep3gFQUclFPqscrw2bJgZZ5bYR-c4h0nlOUlE9LNHX9fQWMJVCfrfX_buDdwUW_BXnWaJXOTNikabr7q2psXy4WL7BhYWBN8qm5kdBxr89qf1N1nb/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqf7TN5vlchyphenhyphenEC2CG5sFz3jJLpLVb4SjF6rtshuUczs5RCzp3l5vcoApR8XGSTVpK2mS38k9x48QRY2K7HzQ9K5KZV_b0J7lpAvmAnNWNnSmIgYqxpkRYKEaJaKtMq1jHaSD1XM3o7rlfk/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSIgKGSp8gAx3vz8d6OfAJUbSVac5bJowugqTmwyNI6lliOHC-Vra6gw1_sXYLpmVjWOZ38CEYKL1JGoMnBNNgj0Fj1IlgSrV93LOSQpMhZfw_3G8c33MBWIR5aXy_jMBSolKX2dmsfnKT/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhheNzak6Hf7qf4ppimkq4Gb6FdRP30iDgzblMCa1zduuo0u70_NKJDWDNhyBAAEjaRAAUrZeU2ayO5gg2BebP4_8ixYh2PGXsqjWakOlQeIRu2WvTOI1CzY9II0gIC6nrRadWWNo28v-3y/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRtoI8kjuDkFSnPIH3MCnfZxYHVSR5IUQ6o_vrwYfW9qAvR8_iizNKPgRdphTk9RG7R8hRHn_hhUOg9GypOootEr0DQ8XPSzhyphenhyphenEDxa1tYVJ-waJ8pjWAty9Lbx8-WSInkTghRAKx4fg_Nu/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhca7X_NwzEOjsXSVLsHaNGWCBELNQ38XwRFOqPHNquFDXae2fh0vcrgcBqE1sBGzslNJxNmNGqoqGIBlE5c5pkipzpMxYwWXkgUsj_pMtc1uTKJIR4oAs7E9mMJdfLs1zHeXEaw4P2CDz-/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links, etc.. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a customized toolbar on your Blogger blog.
















0 blogger-facebook: